1background: #FF930F;
2background: linear-gradient(90deg, rgba(255, 147, 15, 1) 0%,rgba(255, 249, 91, 1) 100%)Pick colours and get to work — no fuss
We built Color Picker in 2025 because we were tired of heavy apps and over-complicated colour tools. As front-end developers and illustrators, we needed something to grab a colour, tweak it and move on. It started as an internal tool, became a hit with colleagues, then we polished it and put it on the web for everyone. No accounts, no learning curve — open the page, choose a shade and copy HEX, RGB, HSL or HSV codes.
Why do people like our colour picker?
If you’ve ever stared at a design wondering how to nail the exact shade, you’ll appreciate Color Picker’s simplicity. We’ve kept the interface deliberately minimal:
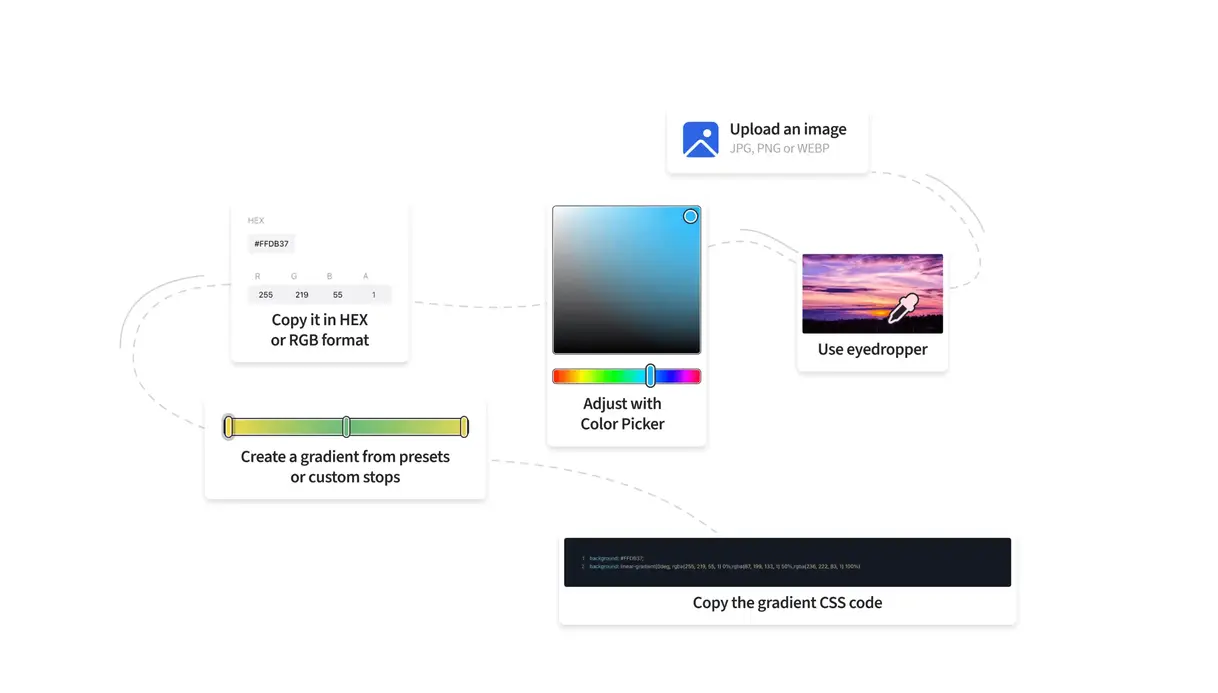
- Click and you’ve got the colour — tap anywhere on the palette and the tool shows the values you need immediately. Want a sample from a photo or screenshot? Drop it on the page and use the eyedropper.
- Gradients made easy — build silky-smooth transitions by adding and moving stops on the bar. Toggle linear/radial, fine-tune angle and opacity, then copy the CSS.
- No limits, no cost — Color Picker runs in any modern browser on desktop, tablet or phone. Nothing to install and no fees.
- Extensions when you need them — our optional Chrome and Edge extensions bring the eyedropper into your browser so you can sample colours from any page and keep your history.
What’s inside
Eyedropper
Pull colours directly from uploaded images or anything on screen; drop a file onto the page and click a pixel to see its values in multiple formats.
Format conversions
Switch instantly between HEX, RGB, HSL and HSV, and copy codes into CSS, design software or palette tools.
Gradient maker
Create linear or radial gradients by adding and moving stops, adjusting angle and opacity, then copy the final CSS.
Colour history
Every colour you pick is saved so you can return to it or reuse it later.
Browser extensions
Optional Chrome and Edge extensions let you sample colours from any site and open the tool straight from the toolbar.
Universal access
Works in any modern browser; the extensions support many languages and are updated regularly.
Free and private
The service is free, and we don’t trade in your data.
What it’s for
People use Color Picker in lots of ways:
- Designers and product teams reach for it when sketching interfaces or brand palettes. Exploring combinations and copying the CSS you need for gradients is quick.
- Illustrators and artists use the eyedropper for inspiration from photos and paintings. The gradient tool helps plan smooth shading and colour transitions.
- Front-end developers rely on it to generate consistent colour values across projects. The extension makes sampling from existing sites effortless.
- Anyone checking accessibility can view colours in different models and adjust opacity until contrast guidelines are met.
Getting started
No manual needed — here’s a quick rundown:
- Choose a colour — click anywhere on the palette. You’ll instantly see HEX, RGB and HSV values. Use the sliders to fine-tune hue, saturation, brightness and transparency.
- Sample from an image — drag an image file onto the page or select one. Click the pixel you want and the colour codes will appear.
- Build a gradient — click the gradient bar to add stops and drag them around; switch between linear and radial styles. Adjust angle and opacity until it’s right.
- Copy and reuse — your colours and gradients are saved automatically. Copy codes or CSS and paste into your project, or share with your team.
How to use Color Picker online

Extensions for Chrome and Edge
Like the idea of sampling colours straight from a web page? Color Picker – Eye Dropper for Chrome and Eyedropper – Color Picker for Edge let you do exactly that. They add a small button to your browser so you can hover any element and capture its tone. You can also upload images from the pop-up, blend colours into gradients and copy CSS. The extensions support many languages and are updated regularly.
A community tool you can trust
We built Color Picker because we wanted a simple tool that “just works”. It’s still a community project and will always be free. We don’t collect or sell your data. If it’s useful, installing the extension or sharing the site helps more people discover it.
For details on how we handle data, see our pages: Privacy Policy , Terms of Use.